网页开发、折腾 WordPress 博客主题等可能需要经常调整浏览器窗口大小来测试、优化页面,最简单方法是 F12,拖动调节浏览器窗口大小……
除了 F12 使用开发者工具,还有其它方法吗?本文介绍一个 Chrome 免费扩展程序:「Window Resizer」,可快速调整浏览器窗口大小,模拟各种不同设备屏幕尺寸,相比 F12 手动调整窗口来说更方便准确。
「Window Resizer 快速调整浏览器窗口大小模拟各种屏幕尺寸:https://uxtt.com/119」插件安装:
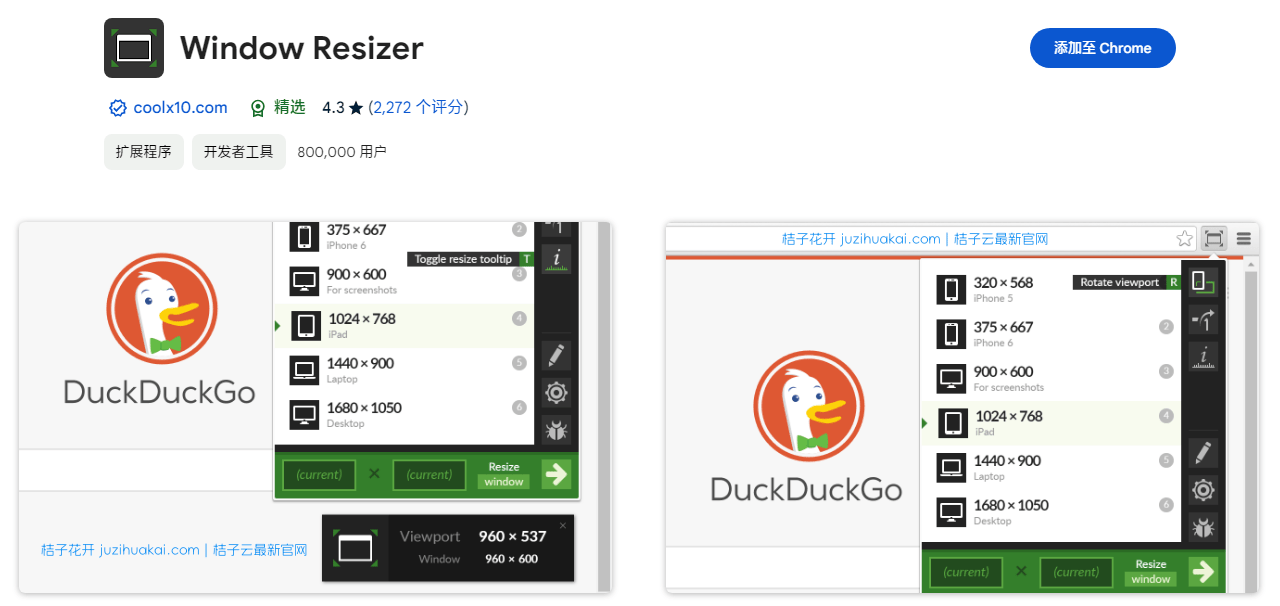
Chrome 扩展应用商店 - Window Resizer
打开 Window Resizer Chrome 商店页面,点选右上角「添加至 Chrome」即可免费下载安装。
「Window Resizer 快速调整浏览器窗口大小模拟各种屏幕尺寸:https://uxtt.com/119」如无法访问扩展插件页面,可能需要使用网络加速工具。
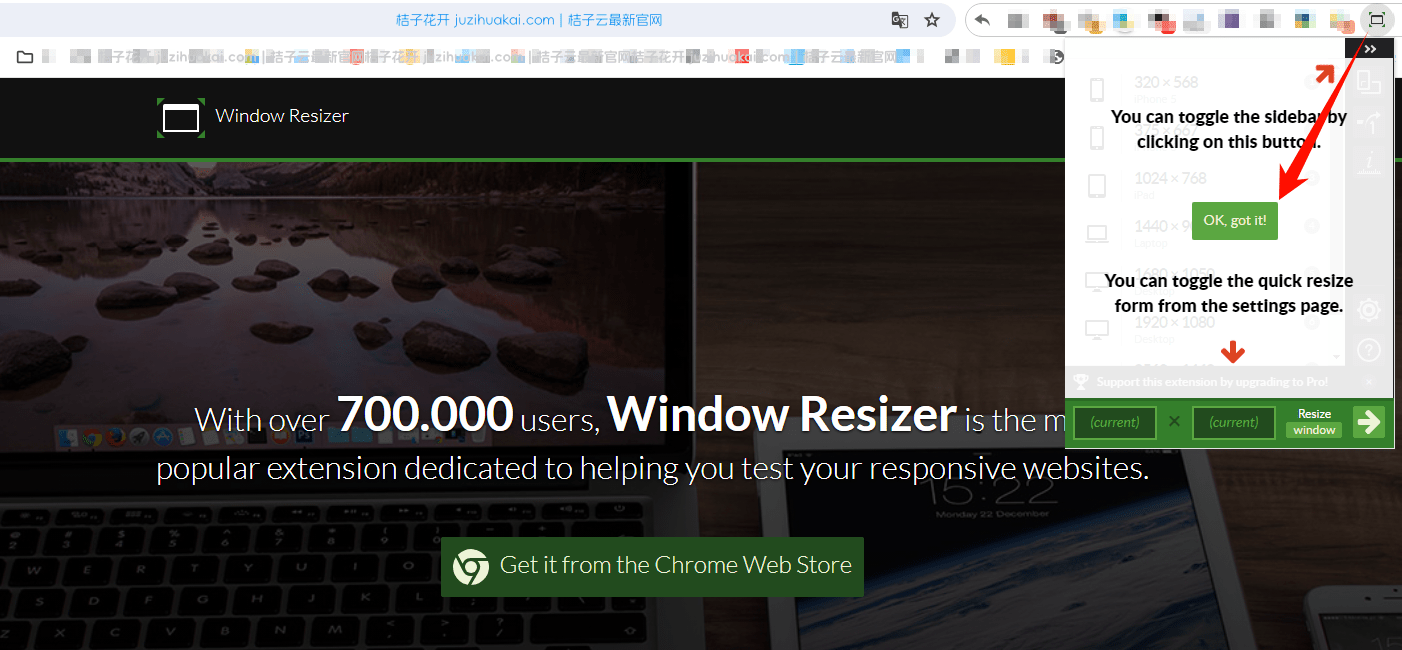
安装后右上角会多一个 Window Resizer 按钮,可以点选按钮、选择要调整的视窗尺寸大小。
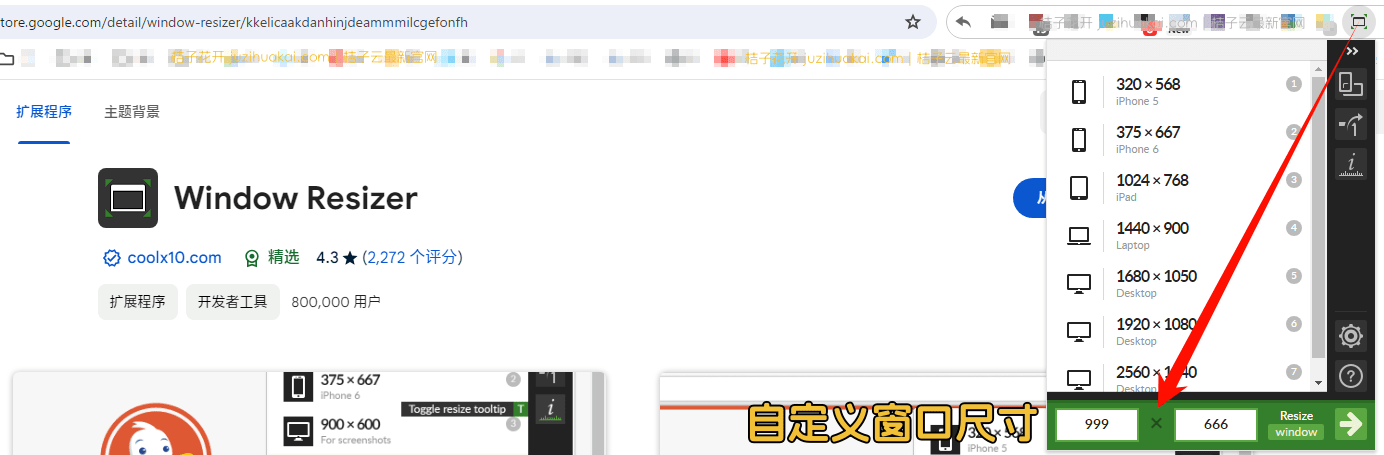
「Window Resizer 快速调整浏览器窗口大小模拟各种屏幕尺寸:https://uxtt.com/119」Window Resizer 内置一些常用屏幕窗口尺寸,比如:320×568 、 375×667 、 1024×768 、 1440×900 、 1680×1050 和 1920×1080 、 2560×1440 ,点选即可快速切换。
如果内置窗口尺寸没有所需大小,可以在设置中新增或者直接在插件窗口输入宽度、高度来调整。
「Window Resizer 快速调整浏览器窗口大小模拟各种屏幕尺寸:https://uxtt.com/119」另外,Window Resizer 还有一个不错的功能是「旋转窗口」(Rotate the viewport),类似于模拟手机横、竖旋转,快速切换浏览器窗口方向。
有需求不妨安装使用试试。
解压密码 1024 | 任何服务均有跑路风险,请注意防范!
备用节点:大哥云、魔戒、飞机云、搬瓦工JMS、极客云、DlerCloud、扬帆云……
本文已于 2024-04-23 修改更新,您的宝贵建议请在文章下方评论区留言反馈,谢谢。




Comments:0